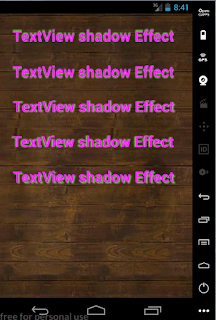
How to create shadow effect on Textview in Android example
Hi every one, today i introduce about shadow effect text in textview android after is code.res/layout/activity_main.layout.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="10dp"
android:background="@drawable/bg"
tools:context=".MainActivity">
<TextView
android:id="@+id/tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="TextView shadow Effect "
android:textSize="30dp"
android:textStyle="bold"
android:textColor="#fffa2bff"
android:shadowColor="#ff6cc450"
android:shadowRadius="5"
android:layout_margin="10dp"
android:gravity="center"
android:padding="5dp"
android:shadowDy="-5"
/>
<TextView
android:id="@+id/tv2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/tv"
android:text="TextView shadow Effect "
android:textSize="30dp"
android:textStyle="bold"
android:layout_margin="10dp"
android:gravity="center"
android:textColor="#fffa2bff"
android:shadowColor="#ff6cc450"
android:shadowRadius="5"
android:shadowDy="5"
android:padding="5dp"
/>
<TextView
android:id="@+id/tv3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/tv2"
android:text="TextView shadow Effect "
android:textSize="30dp"
android:layout_margin="10dp"
android:gravity="center"
android:textStyle="bold"
android:textColor="#fffa2bff"
android:shadowColor="#ff6cc450"
android:shadowRadius="5"
android:shadowDx="5"
android:padding="5dp"
/>
<TextView
android:id="@+id/tv4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/tv3"
android:text="TextView shadow Effect "
android:textSize="30dp"
android:layout_margin="10dp"
android:gravity="center"
android:textStyle="bold"
android:textColor="#fffa2bff"
android:shadowColor="#ff6cc450"
android:shadowRadius="5"
android:shadowDx="-5"
android:padding="5dp"
/>
<TextView
android:id="@+id/tv5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/tv4"
android:text="TextView shadow Effect "
android:textSize="30dp"
android:textStyle="bold"
android:textColor="#fffa2bff"
android:shadowColor="#ff6cc450"
android:shadowRadius="5"
android:layout_margin="10dp"
android:gravity="center"
android:padding="5dp"
android:shadowDy="5"
android:shadowDx="5"
/>
</RelativeLayout>
Succes: Run shadow effect in textview android.
Video code :
Tags : Text shadow in textview android, example shadow effect in textview android, android example code, textview in android shadow
 January 02, 2019
January 02, 2019

No comments
Post a Comment