Introducing the popup window in Android.
Popub windown Android is a phenomenon that displays information or notifies when a user clicks the event in a certain attribute, Popub windown is often used in case of asking questions to users, or informing users. something. |
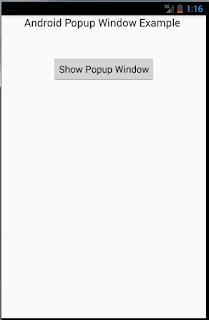
| Android Popup Window Example |
Step 1
Create layout have name activity_main.xml on layout
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Android Popup Window Example "
android:layout_gravity="center"
android:textColor="#000"
android:textSize="20sp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<Button
android:id="@+id/btn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_margin="50dp"
android:text="Show Popup Window"
/>
</LinearLayout>
Step 2Create layout custom popubwindown with custom_layout_popub.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/rl_custom_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="2dp"
android:background="#808000"
>
<ImageButton
android:id="@+id/ib_close"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/ic_close_black_24dp"
android:background="@null"
/>
<TextView
android:id="@+id/tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Android example popub windown"
android:textColor="#fff"
android:layout_gravity="center"
android:padding="25sp"
/>
</LinearLayout>
Step 3Perform popup display window processing in class
import android.app.Activity;
import android.content.Context;
import android.os.Build;
import android.os.Bundle;
import android.view.Gravity;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.Button;
import android.widget.ImageButton;
import android.widget.LinearLayout;
import android.widget.PopupWindow;
public class MainActivity extends Activity {
private Button btn_click_show;
private Context mContext;
private PopupWindow mPopupWindow;
private LinearLayout mRelativeLayout;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mContext = getApplicationContext();
init();
clickShowPupub();
}
private void init(){
btn_click_show = findViewById(R.id.btn);
mRelativeLayout = (LinearLayout) findViewById(R.id.rl);
}
private void clickShowPupub(){
btn_click_show.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
LayoutInflater inflater = (LayoutInflater) mContext.getSystemService(LAYOUT_INFLATER_SERVICE);
// Inflate the custom layout/view
View customView = inflater.inflate(R.layout.custom_layout_popub,null);
mPopupWindow = new PopupWindow(
customView,
ViewGroup.LayoutParams.WRAP_CONTENT,
ViewGroup.LayoutParams.WRAP_CONTENT
);
if(Build.VERSION.SDK_INT>=21){
mPopupWindow.setElevation(5.0f);
}
ImageButton closeButton = (ImageButton) customView.findViewById(R.id.ib_close);
closeButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
// Dismiss the popup window
mPopupWindow.dismiss();
}
});
mPopupWindow.showAtLocation(mRelativeLayout, Gravity.CENTER,0,0);
}
});
}
}

 December 25, 2018
December 25, 2018

No comments
Post a Comment